Nel mondo odierno, dove la sicurezza dei dati e la privacy sono diventati temi di fondamentale importanza, con l’aumentare dell’utilizzo di modelli linguistici dall’ambito privato a quello aziendale, è necessario iniziare a interrogarsi sulla sicurezza e la privacy che questi strumenti possono fornire.
Il rischio è quello che si finisca per fornire informazioni private o riservate ad aziende che utilizzeranno quei dati per l’apprendimento dei propri modelli e per i loro scopi.
ChatGPT, ad esempio, utilizza tutte le chat per allenare i propri modelli, anche nella versione a pagamento ChatGPT Plus a 25 EUR al mese. Sono esclusi dal training i piani ChatGPT Team (25 EUR al mese per utente, minimo 2 utenti) e le API utilizzabili dagli sviluppatori.
Per questo motivo secondo me è importante prendere in considerazione l’utilizzo di interfacce alternative che permettano di avere un ambiente privato e controllato.
Questo articolo esplorerà come implementare un’interfaccia di Chat AI utilizzando OpenWebUI.
OpenWebUI
OpenWebUI è un framework open-source progettato per semplificare la creazione di interfacce utente per applicazioni AI. Offre agli sviluppatori una base solida su cui costruire consentendo a chiunque di implementare la propria soluzione.
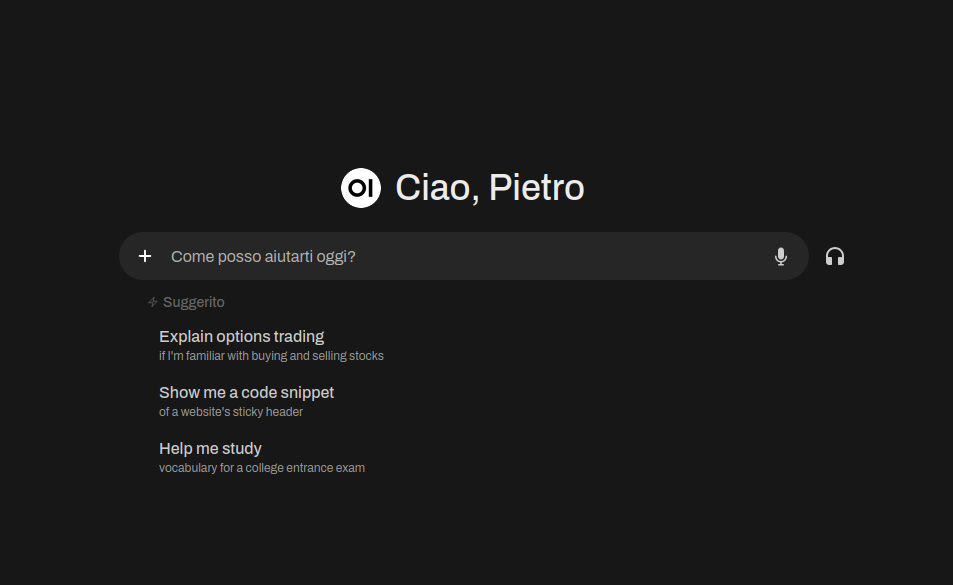
OpenWebUI include un’interfaccia utente intuitiva permettendo di gestire conversazioni contestuali e personalizzate con la possibilità anche di caricare documenti o effettuare ricerche sul web.
Inoltre, OpenWebUI è dotato di strumenti per la gestione degli utenti e delle sessioni, supporta anche l’integrazione con vari modelli permettendo così agli sviluppatori di scegliere la tecnologia che meglio si adatta alle loro esigenze.
Integrazione con gli LLM
OpenWeUi può interfacciarsi in due modi con gli LLM, in modalità locale eseguendo un modello sulla macchina o con API esterne compatibili con lo standard di OpenAI.
Per eseguire un modello in locale è possibile usare Ollama, un software permette di scaricare ed eseguire in locale una lunga lista di LLM.
I requisiti per far girare un modello anche piccolo però non sono da sottovalutare, per prestazioni ottimali è necessaria una GPU e memoria video in base alle dimensioni del modello:
7B model requires ~4 GB VRAM
13B model requires ~8 GB VRAM
30B model needs ~16 GB VRAM
65B model needs ~32 GB VRAM
L’altro metodo è quello di utilizzare delle API “OpenAI compatibili” per accedere ad un modello hostato da qualcun’altro, il fornitore può essere OpenAI stessa o altre aziende come OpenRouter che permettono di accedere a una lunga serie di LLM e non solo GPT.
Gli LLM disponibili nel mercato non sono solo infatti quelli di OpenAI ma anche vari modelli open source sviluppati da altre aziende.
Ad esempio Meta rende disponibile Llama in maniera libera.
I modelli oltre a differire per precisione e prestazioni, differiscono anche di prezzo quando si usano delle API fornite da servizi terzi, le interazioni con un LLM vengono infatti misurate in token utilizzati, un token equivalgono a circa 4 parole, i token vengono contati in input e output.
Ecco alcuni esempi di prezzo attuali per 1M di token sono:
- GPT-4o-mini: Input $0.15, Output $0.6
- Meta: Llama 3.1 70B Instruct: Input $0.4, Output $0.4
- Meta: Llama 3.1 8B Instruct: Input $0.055, Output $0.055
- OpenAI: GPT-4o (2024-08-06): Input $2.5, Output $10
Installazione
OpenWebUI può essere installato seguendo le istruzioni ufficiali nella documentazione, io utilizzerò Docker Compose.
Vi basterà creare un file docker-compose.yaml con il contenuto che trovate nel repository del progetto:
services:
ollama:
volumes:
- ollama:/root/.ollama
container_name: ollama
pull_policy: always
tty: true
restart: unless-stopped
image: ollama/ollama:${OLLAMA_DOCKER_TAG-latest}
open-webui:
build:
context: .
args:
OLLAMA_BASE_URL: '/ollama'
dockerfile: Dockerfile
image: ghcr.io/open-webui/open-webui:${WEBUI_DOCKER_TAG-main}
container_name: open-webui
volumes:
- open-webui:/app/backend/data
depends_on:
- ollama
ports:
- ${OPEN_WEBUI_PORT-3000}:8080
environment:
- 'OLLAMA_BASE_URL=http://ollama:11434'
- 'WEBUI_SECRET_KEY='
extra_hosts:
- host.docker.internal:host-gateway
restart: unless-stopped
volumes:
ollama: {}
open-webui: {}
Potete lanciare il container con sudo docker compose up -d e accedere all’interfaccia all’indirizzo http://localhost:3000.
Il primo account che viene creato sarà quello amministratore, tramite l’Admin Panel nella sezione “Connections” potrete scegliere se utilizzare un modello con Ollama o delle API.
Reverse proxy
In un ambiente di produzione è sempre consigliato servire le applicazioni con un web server come Nginx configurato come reverse proxy:
server {
server_name openwebui.site.it;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_buffering off;
proxy_set_header Origin '';
proxy_set_header Referer '';
}
listen 80;
}
Text-to-speech in italiano
Una funzione interessante di OpenWebUI è quella che permette di comunicare con la propria voce con il modello linguistico.
L’output vocale deve essere gestito da un TTS server come openedai-speech che mette a disposizione delle API OpenAI audio/speech in locale da utilizzare con OpenWebUi
L’installazione è documentata nel repository ufficiale.
Per personalizzare le voci è possibile usare Piper samples, io utilizzerò “Paola”, per farlo è necessario scaricare il dataset da questo URL.
Copiate i file it_IT-paola-medium.onnx e it_IT-paola-medium.onnx.json nella cartella voices.
Modificate il file config/voice_to_speaker.yaml aggiungendo queste righe:
paola:
model: voices/it_IT-paola-medium.onnx
speaker:
Ora dall’interfaccia di OpenWebUI, nella sesione Audio dell’Admin Panel impostate paola in TTS Voice.